【SWELL】テキストリンクに下線(アンダーライン)を付ける設定方法【初心者でも簡単】
テキストリンクを強調したい!という時に役立つ下線(アンダーライン)。
しかし、WordPressテーマ「SWELL」の初期状態ではテキストリンクには下線が付かないようになっています。
今回は「SWELL」で下線を表示させる方法を紹介していきます。
目次
テキストリンクに下線(アンダーライン)を付ける設定方法
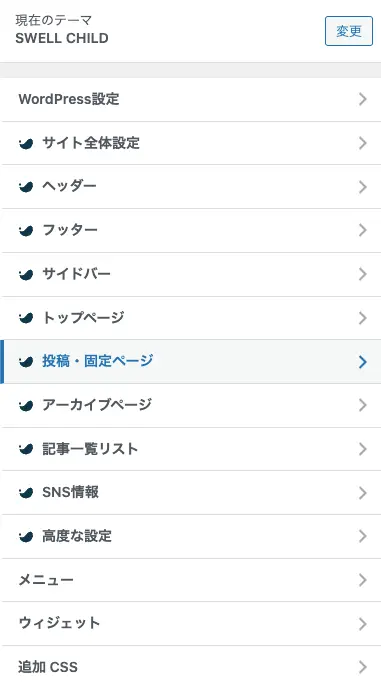
1.カスタマイズより「投稿・固定ページ」をクリック。

2.「コンテンツのデザイン」をクリック。

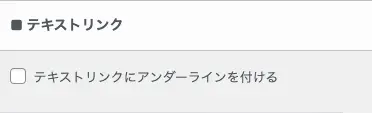
3.「テキストリンク」という項目の「テキストリンクにアンダーラインを付ける」にチェックを入れ「公開」で完了。

これで全ページのテキストリンクに下線(アンダーライン)が表示されます。
下線(アンダーライン)は歴史が深いリンクの表現
ここからは少し雑学になりますので、気になる方はどうぞ。
皆さんも学生時代にテストに出る箇所に下線を引いて強調した経験があるのではないでしょうか?
Webの世界での下線(アンダーライン)は、ただテキストを強調するためだけのものではありません。
“認知”されているという強みがあるのが下線付きのリンクになります。
多くのユーザーは下線付きのテキストは「リンクになっている」という理解しています。
これは、多くのWebサイトが下線によるリンクの有無を使用しているという、利用者の多さと過去の経験から培われてきたものです。
これにより、下線はシンプルながらもユーザーに向けた有効的な視覚的な合図ということです。
シンプルながらも、ユーザーからの理解も深い下線を適切に使って見やすいWebサイトを作り上げていきましょう。