【SWELL】ヘッダーバーのキャッチフレーズの表示枠をカスタマイズする方法
SWELLではヘッダー内にヘッダーバーという項目があり、そこにはキャッチフレーズを表示させることができます。
サイト名の補完目的やアピールテキストを入力したりと、企業のHP、ブログでも使い道がある機能です。
ですが、こちらデフォルトではキャッチフレーズの表示枠が制限されています。
今回はこのキャッチフレーズ枠をカスタマイズする方法を紹介します。
目次
ヘッダーバーの表示切り替え
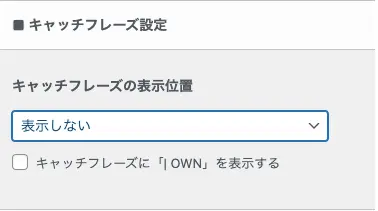
ヘッダーバーのキャッチフレーズ表示は簡単に表示・非表示を切り替えることができます。
「カスタマイズ」→「ヘッダー」→「キャッチフレーズ設定」のキャチフレーズの表示位置で切り替えれます。

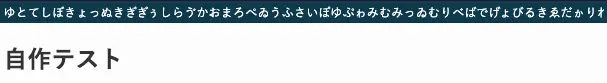
今回紹介するカスタマイズを実施する前のデフォルト状態では、全角ひらがなで49文字(50文字目が見切れる)までが表示されました。

ヘッダーバーのキャッチフレーズ枠を広げる
/* ヘッダーバーのキャッチフレーズの表示幅 */
.l-header__bar .c-catchphrase {
width: 70%;/*数値は自由*/
}デフォルトの設定値は50%となっておりますので、お好みの幅になるように数値を入力してください。
キャッチフレーズが長すぎる場合には数値を調整しても見切れる場合があります。ですが、あまりにも長いキャッチフレーズは「優れている・覚えやすい」とは言えないので見直したほうがいいかもしれませんね。
キャッチフレーズはSEOにプラス?
キャッチフレーズはWebサイトの宣伝文句やコンセプトなどを設定することができます。
このキャッチフレーズがSEOに影響するかどうかは気になるところですが、正直な話”わかっていない”というのが結論です。
「SEOに影響する」も「SEOには関係ない」という2つの意見がありますので、キャッチフレーズとして伝えたいことがあるのなら設定する。
この1点に限るのではと考えております。ぜひ魅力的なキャッチフレーズで、訪問者の興味を刺激していきましょう。