 ハシビィくん
ハシビィくんXWRITEでサイト制作をしている最中にハンバーガーメニューが横ずれして余白が生まれてしまうっす。



これはある機能が影響しているからなんだ。早速解決策をお教えしよう。
WordPressテーマ「XWRITE」で制作中に気づいた不具合。スマホでの閲覧時にハンバーガーメニューが横ずれしていることを発見。今回はこの症状の解決策をまとめさせていただきます。
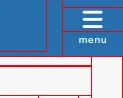
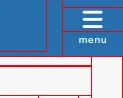
スマホ閲覧時に右側に余白ができるUIバグの解決策
サイドバーのウィジェットエリアに、WordPress標準機能である「カテゴリー」を設置しないのが解決策です。
具体的には、「XWRITE」の機能である「共通パーツ」でまとめてサイドバーに設置するウィジェットを管理しようとしていたのが原因でした。



これはクライアントがサイドバーを一ヶ所の編集で対応できるようにしたもの。
しかし、「XWRITE」では「カテゴリー」を含んだ「グループ」で構築したものをウィジェットに設置すると、正常に処理されておらず、右側にmarginが効いている状態になってしまいます。


その結果、ハンバーガーメニューを設置している分を起点に横ずれが発生していたというわけです。
ですが、サイドバーに「カテゴリー」を設置したいブログやサイトは多いですよね。
解決策はシンプルです。「カテゴリー」を単独でウィジェットに設置することで解決です。
私の場合は、上記のみを個別でウィジェットから設置し、その他の項目を「共通パーツ」で作成しておいて、編集ができるように対応いたしました。
まとめ:スマホ閲覧時にハンバーガーメニューがずれてしまう不具合の解消方法
正直状況としては、稀有な例かと思います。
基本的にはサイドバーはウィジェットからコントロールすることが多いです。「修正するときに操作項目を減らす」という目的がない限りは、現在のWordPressのウィジェット周りは柔軟に対応できるように改善されつつあります。
ですが、今回のように「共通パーツ」や「ブログパーツ」のように使い回せる要素を組み込みたいケースがあるのも確か。そういった際には、今回のような見落としがちなポイントが原因ということもあります。
実際は今回の事例はネット上には確認できず、自力で解決することができました。(CSSなどで強制的に編集するのは、保守上望ましくないため除外)
同じような状況を回避するために、参考になれば幸いです。
- 共通パーツで「カテゴリー」を含んだものをサイドバーに設置しない
- サイドバーに直接「カテゴリー」を設置すればOK









コメント(承認制)