 ハシビィくん
ハシビィくんSWELLでテキストリンクにアンダーライン(下線)をつけたいっす!



SWELLでは標準ではOFFになっているだけなんだ。チェックをつけるだけからサクッと紹介していくぞ!
SWELLの標準では、「テキストリンク」となっています。このテキストリンク部分に下線をつける方法の紹介となります。


あわせて読みたい




ユーザー体験を向上させるテキストの下線の使い方
下線はテキスト直下の水平な線です。日常生活では、印刷物の強調したい箇所にペンで下線が引かれます。しかし、デジタルデザインの世界では、下線には別の意味があります。…
目次
テキストリンクにアンダーライン(下線)を付けよう
STEP
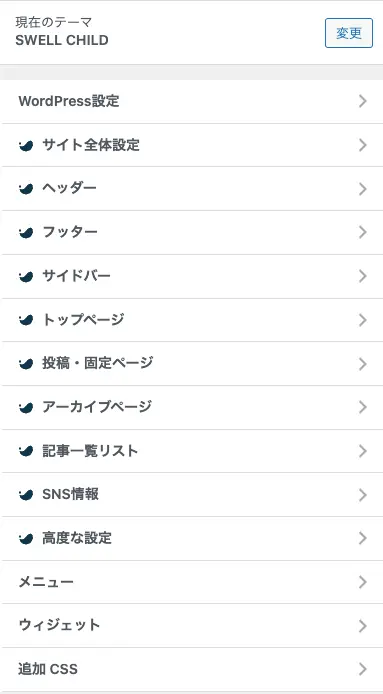
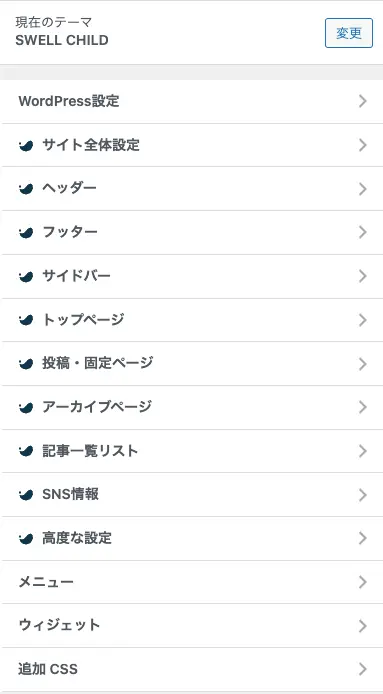
「外観」→「カスタマイズ」をクリック
WordPress管理画面上部の「カスタマイズ」でもOK
STEP
「投稿・固定ページ」をクリック


STEP
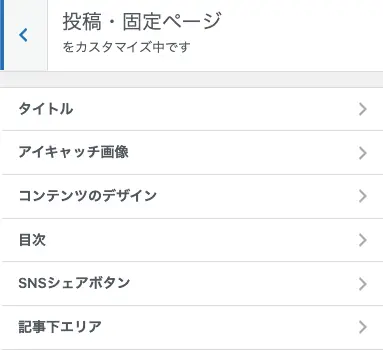
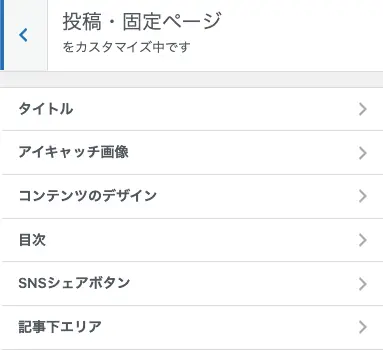
「投稿・固定ページ」の「コンテンツのデザイン」をクリック


STEP
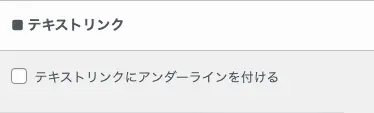
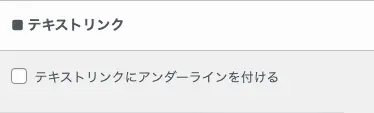
「コンテンツのデザイン」の項目内にの「テキストリンクにアンダーラインを付ける」にチェック


これでテキストリンクにアンダーライン(下線)を付ける設定は完了になります。
アンダーリンク以外の方法も検討してみよう
今回はアンダーリンクの設定を方法を紹介していきました。
ですが、実はGoogleがアンダーラインの利用を2014年に止めたということをご存知でしょうか?Googleはアンダーラインでリンクを表すのではなく、リンクの色を変えることでユーザーに認識させるようにしています。
実際にGoogle検索での結果を見ると、テキストリンク(結果のリンク)は青色のテキスト部分がリンクとなっており、マウスオーバー時にアンダーラインが表示されるようになっています。
アンダーラインの使う場合の注意点
- リンクではないテキストにアンダーラインは引かない(混在するため)
- リンクの色自体にコントラストを考慮する
- リンクテキストを正確に表示する(Click Hereなどは避ける)









コメント(承認制)