 ハシビィくん
ハシビィくんSWELLのステップブロックを横並びで使いたいっす〜!



スマホで横並びは不向きだから、PCでの横並びにカスタマイズする方法を紹介していくぞ!
SWELLで用意されているステップブロックは基本縦並びの構成です。今回ご紹介するカスタマイズではPCでのステップブロックが横並びになります。
目次
ステップブロックを横にするカスタマイズ
ステップブロックの横並びのイメージ
ステップブロックの横並びのイメージ
ステップブロックの横並びのイメージ
ステップブロックの横並びのイメージ
テキスト量多めバージョン
ステップブロックの横並びのイメージ
ステップブロックの横並びのイメージ(改行あり)
ステップブロックの横並びのイメージ
ステップブロックの横並びのイメージステップブロックの横並びのイメージステップブロックの横並びのイメージ
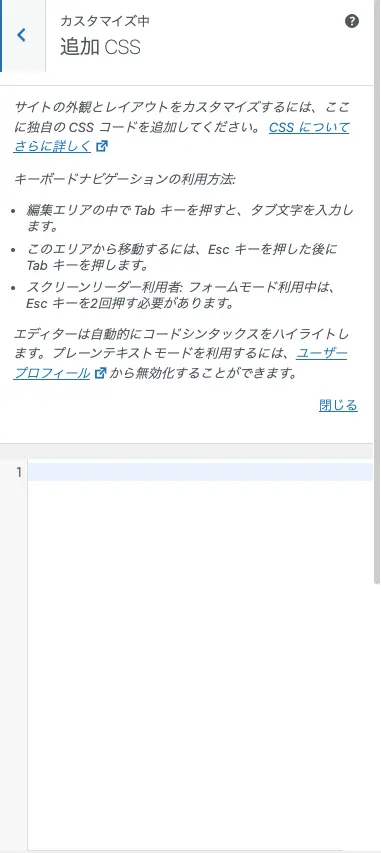
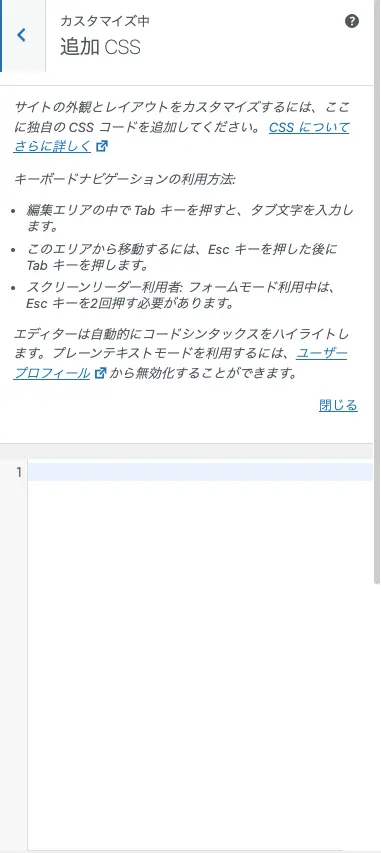
操作手順は以下の通りです。
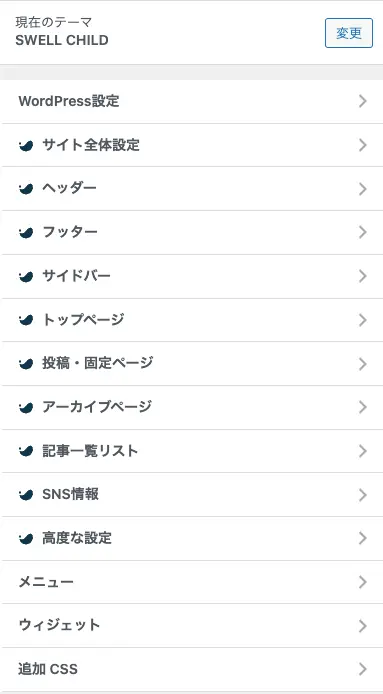
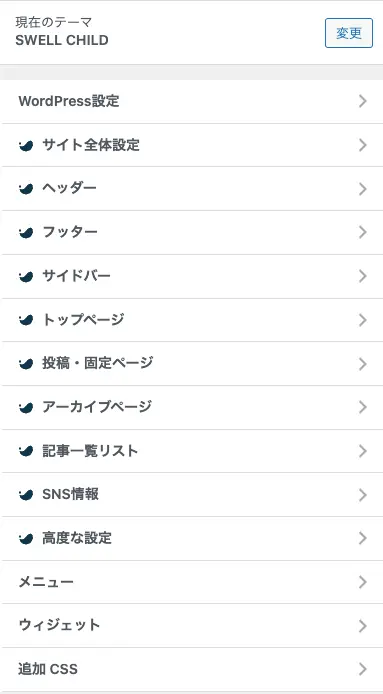
CSSを貼り付ける箇所は、全ページに適用させたい場合は下記「追加CSS」もしくは小テーマの「style.css」に貼り付けて下さい。
特定のページのみで利用したい場合は、ページ下の「CSS用コード」に貼り付けが簡単です。




/* PCのステップを横並びに */
@media (min-width: 960px) {
.swell-block-step.is-style-big {
display: flex;
}
}
/* ステップの三角の色 */
.is-style-big > .swell-block-step__item {
--swl-step_arrow_color: var(--color_link);
}
/* PCの三角の装飾の位置 */
@media (min-width: 960px) {
.is-style-big > .swell-block-step__item:before {
left: 100%;
top: 50%;
transform: translateY(-50%) rotate(-90deg);
}
}
/* 枠の点線 */
.is-style-big>.swell-block-step__item {
border-top: 1px dashed var(--swl-step_arrow_color);
}上記コードは「STEP」という項目を削除している状態でのコードになります。「STEP」を使いたい場合は、追加でCSSで調整する必要があります。
まとめ:ステップブロックを横向き表示に変更するカスタマイズ方法
今回はステップブロックを横並びにするカスタマイズになります。
横並びのステップは省スペース化になり、一目で情報を伝えることができたりと使い道があるカスタマイズになります。
ステップブロックを横向き表示に変更するカスタマイズ方法
- CSSのみでカスタマイズ可能
- テキストが多い
- 編集画面上は縦並びでの表示になるので別途確認が必要









コメント(承認制)