 ハシビィくん
ハシビィくんSWELLで作ってるサイトの「投稿リスト」を4列にして表示コンテンツのボリュームを増やしたいっす!



SWELLではデフォルトでは3列が最大だからな。簡単なカスタマイズでできるから早速行くぞ。
目次
「投稿リスト」を4列表示にする方法
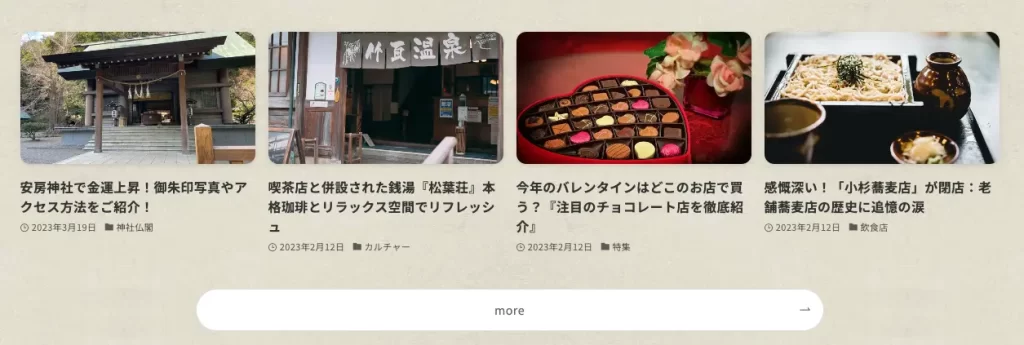
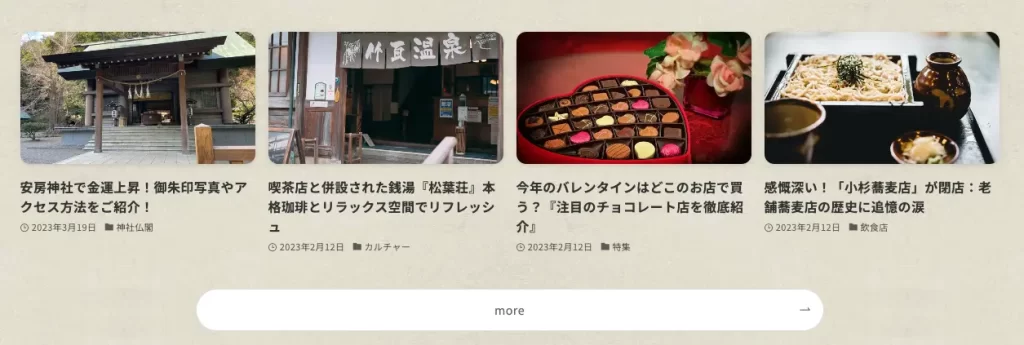
SWELLを利用されているサイトの多くがトップページに利用されている「投稿リスト」機能。
今回はサイト型のトップページで「新着記事」などを表示する際に活用されている方がターゲットになります。
SWELLの「投稿リスト」「カード型」「サムネイル型」の最大カラム数は3列表示となっています。


スマホでは端末のサイズによる制限で用意されている「1 or 2列」で問題ないかと思います。
しかしパソコン表示の時だけ4列にしたい時に、今回紹介する方法が必要になってくるということです。


SWELLでのカスタマイズ方法
基本的な手順は以下の通りです。
カスタマイズ方法
STEP
投稿リストの設定
「投稿リスト」では「カード型」「サムネイル型」のみが「最大カラム数」の設定ができます。
- レイアウトを選択:カード型 or サムネイル型
- 最大カラム数(PC):3列
STEP
投稿リストにクラス名を設定
「投稿リスト」ブロックを選択し、「高度な設定→追加CSSクラス」に任意のクラス名を入力。
- クラス名:例)post-col4(任意でOK)
STEP
追加CSSを入力
以下のCSSを該当ページの「カスタムCSS&JS→CSS」に入力
/* 投稿リストのカード型とサムネイル型を4列表示にする */
@media (min-width: 960px) {
.post-col4 .-type-card.-pc-col3 .p-postList__item, .-col4 .-type-thumb.-pc-col3 .p-postList__item{
width: calc(100% / 4);
}
}STEP
保存→完成
まとめ:4列表示で視覚的な変化を!
最後に『【SWELL】「投稿リスト」を4列表示にするカスタマイズ方法』に関する結論を。
【SWELL】「投稿リスト」を4列表示にするカスタマイズ方法
- コンテンツをユーザーに多く届けたい方へ向けたカスタマイズ
- カスタマイズ前にはバックアップのご用意を








