 ハシビィくん
ハシビィくんSWELLでヘッダーに電話番号などが掲載されているサイトを見るけど、難しいんすか?



SWELLの機能を使えば簡単に実装できるぞ!
ヘッダー部分は追従する設定にすることも多く、ユーザーからの問い合わせをゴールにしたい場合には設置しておきたい要素です。
今回はそんな要望の多い要素の実装方法を紹介していきます。
電話番号と問い合わせボタンを実装
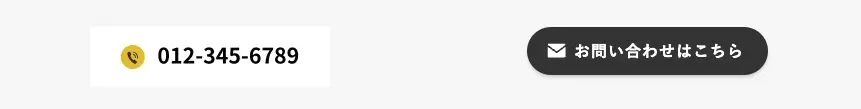
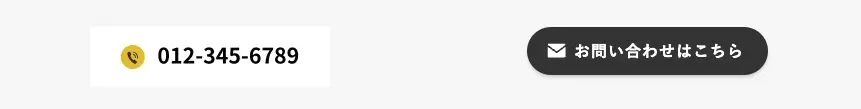
完成イメージは以下のようなデザインになります。
構成としては、「ボタンリンク」という形になります。


ブログパーツとして素材を組み合わせる
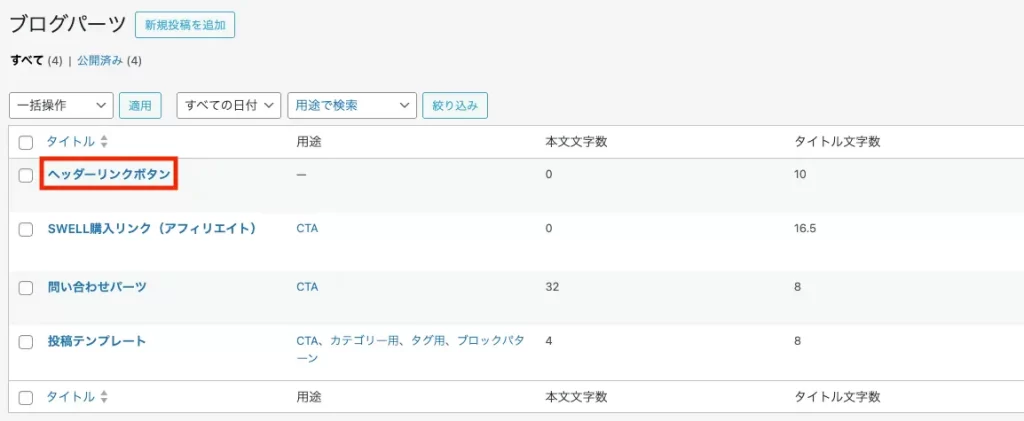
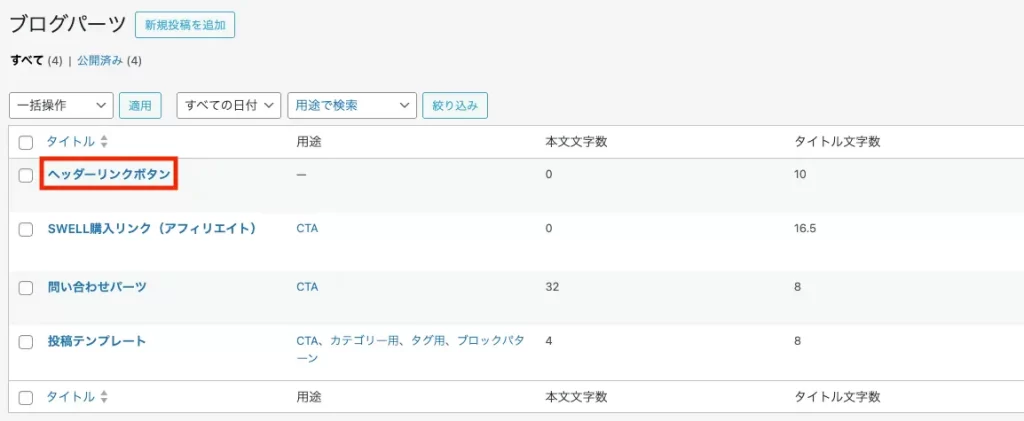
WordPressの管理画面より「ブログパーツ」の新規追加をクリック。


タイトルは分かりやすいものにしておきましょう。(例:ヘッダーリンクボタン)
今回は「ヘッダーリンクボタン」という名前で進めていきます。


「SWELLブロック」から「リッチカラム」をクリック。


今回は電話番号+ボタンリンクという構成ですのでリッチカラムを使用していますが、1つの要素だけであればリッチカラムは不要です。
リッチカラムブロックの左側の+をクリックし、画像を選んでください。その上で、電話番号の画像をアップロード&選択。


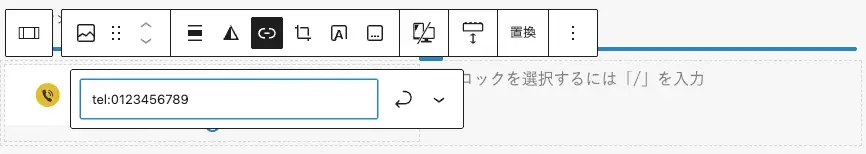
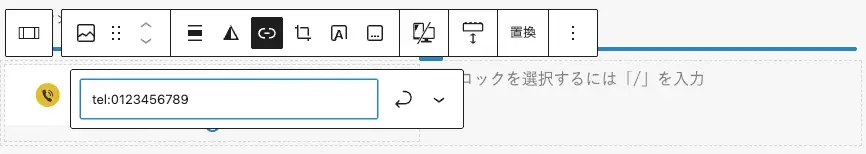
ツールバーのリンクマークをクリックすると、電話番号リンクを入力できるようになります。tel:0123456789という形式で入力してください。
※ハイフンは必要ありません。


今度は先ほどと同じようにリッチカラムブロックの右側の+をクリックし、SWELLボタンを選択。


「お問い合わせはこちら」など任意のテキストを入力し、ボタンクリック時の遷移先URLを入力。


ここまで操作を進めたら、公開をクリック。


管理画面に戻り、今回作成したブログパーツ「ヘッダーリンクボタン」のショートコードをコピーしましょう。
ウィジェットからヘッダーに設置
管理画面の外観→ウィジェットをクリック。


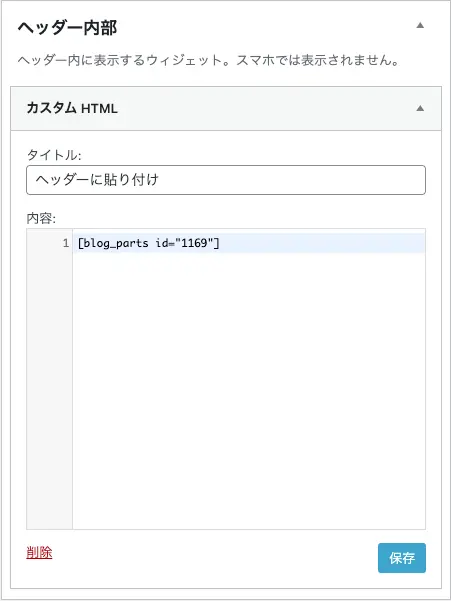
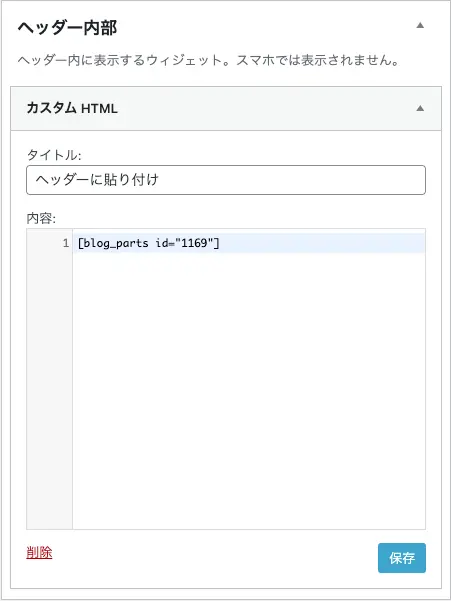
ヘッダー内部に「カスタムHTML」を追加。


「カスタムHTML」内の「内容」に先ほどコピーしたショートコードを貼り付けてください。その後、公開をクリックで作業は完了です。
まとめ:ヘッダーに電話番号と問い合わせボタンを設定する方法
ヘッダーに問い合わせや資料請求ページへのリンクなど、ビジネス用途で活用できるカスタマイズ方法になります。
SWELLに限らず、多くの企業サイトには同じようなデザインが施されているパターンは目にすると思います。それだけ需要のあるカスタマイズですので、参考になれば幸いです。
- リッチカラムを活用することで複数要素を使うことができる
- ゴールアクションへの導線を常に確保できる









コメント(承認制)