 ハシビィくん
ハシビィくん『SWELL』で修正できない謎の余白があるっす。方法はあるっすか?



機能で修正できない箇所ならCSSで調整してしまおう。
目次
フッター直前ウィジェットの上部余白を0にする方法
まずWordPressテーマ『SWELL』には、「コンテンツ下部の余白」などの余白を調整する機能が備わっています。
しかし今回調整しようとしている「フッター直前ウィジェット」を利用した際の上部に発生する余白の調整機能はver. 2.7.2時点は発見できませんでした。
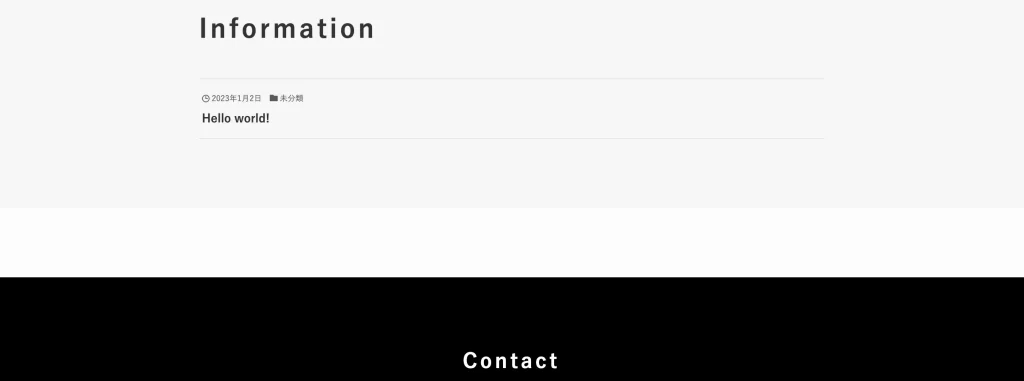
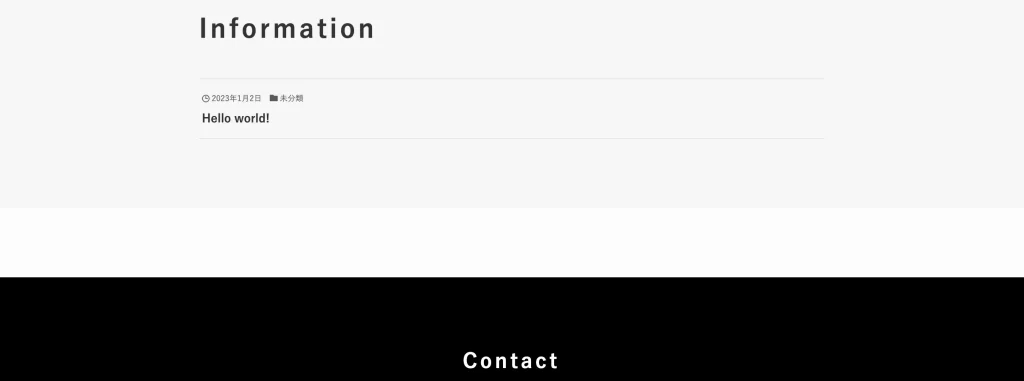
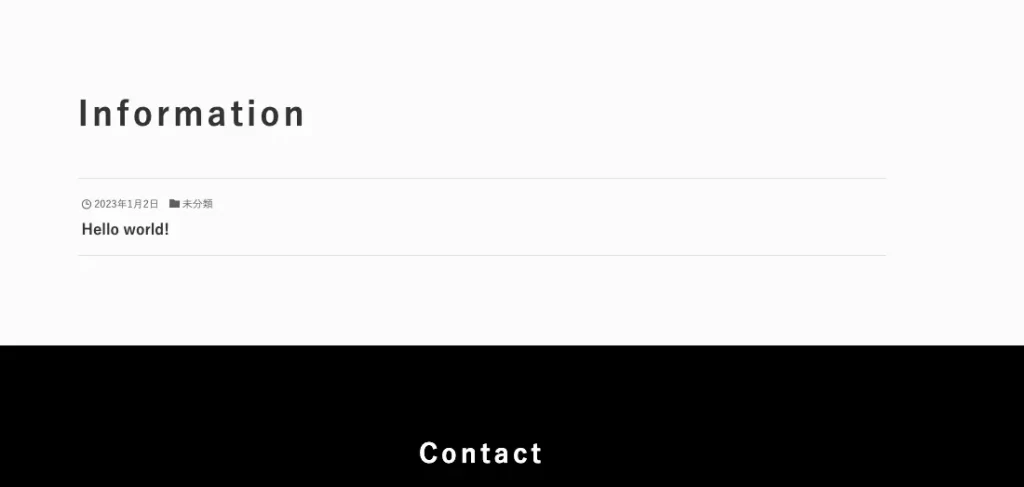
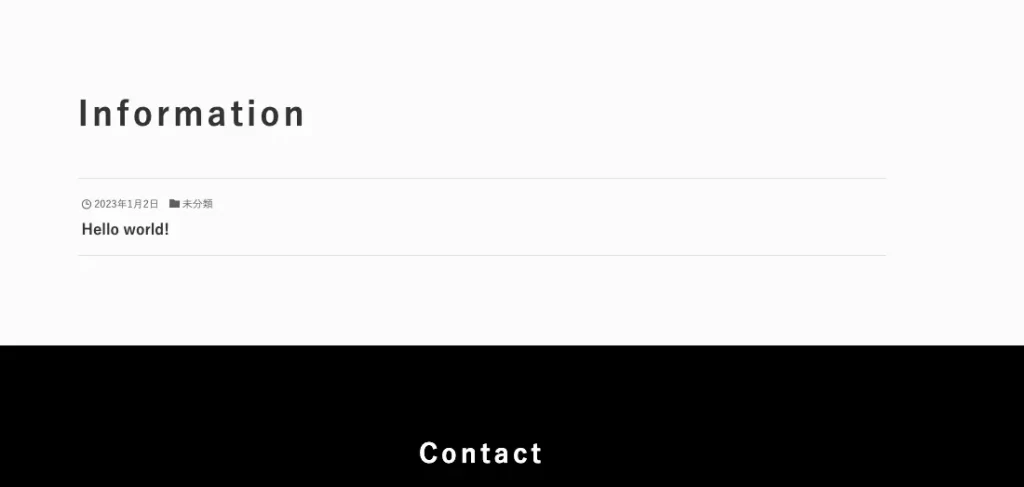
下記画像の「Information」と「Contact」の謎の余白が今回修正したい箇所です。





極論「Information」の背景色を「余白」部分と同じ白系にすれば目立たないけどね。
CSSを貼り付ける(入力)項目
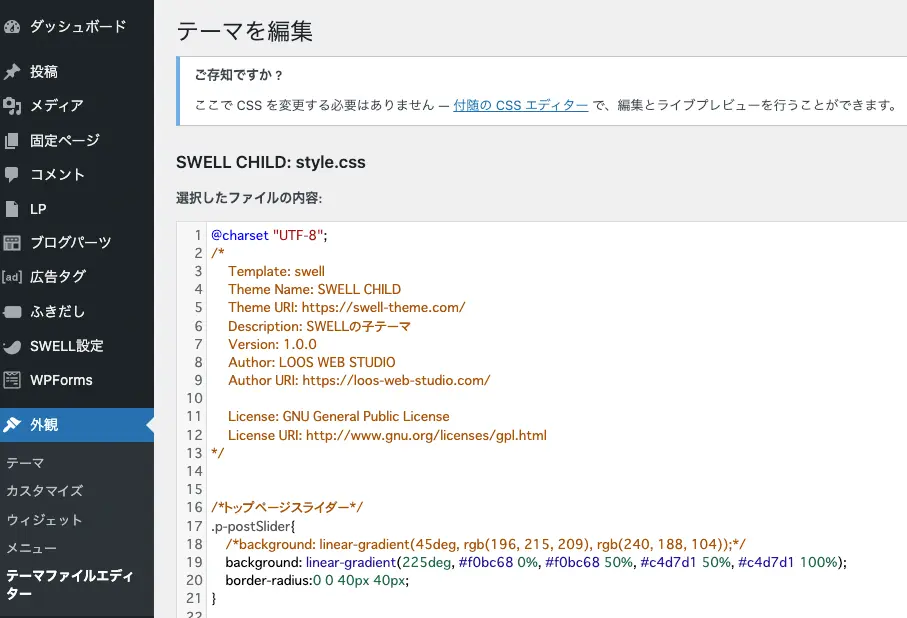
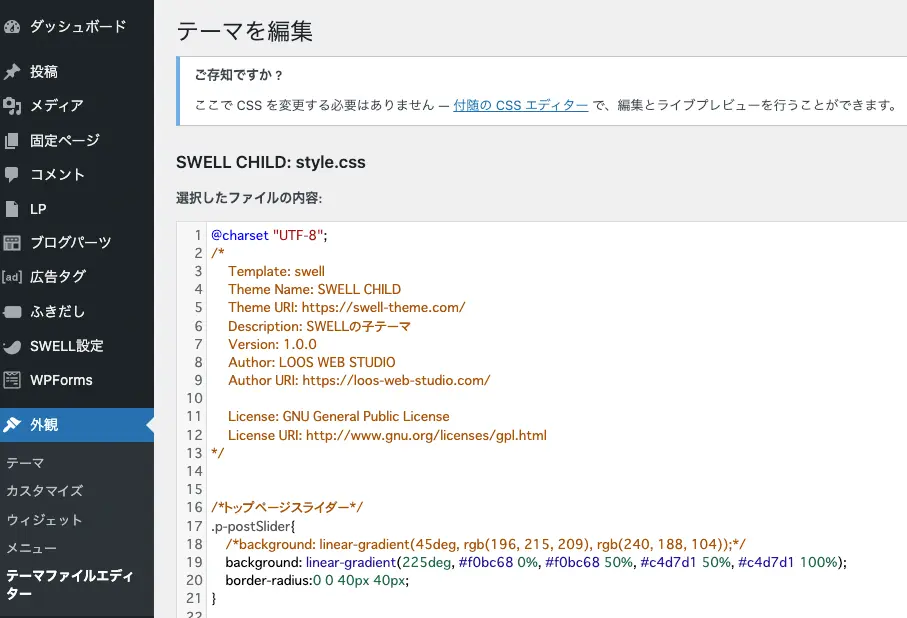
当サイトはWordPress『SWELL』を利用しているので、子テーマ『SWELL CHILD』の「style.css」に記載しています。


もう1つの選択は「追加CSS」になります。[カスタマイズ→追加CSS]で下記の入力画面になります。


子テーマを導入している人は、子テーマ『SWELL CHILD』の「style.css」。
未導入の方は、「追加CSS」でいいと思います。
今後CSSを追加していく可能性があるのなら、早めの「style.css」導入をおすすめします。「追加CSS」よりも視認性が高く、管理がしやすいです。
余白をなくすCSS
/* フッター直前ウィジェット*/
.w-beforeFooter {
margin-top:0!important;
}上記CSSで余白は消えて、スッキリさせることができました。


『SWELL』のバージョンによっては、上記コードの「!important」は必要ない可能性もあります。
まとめ:フッター直前ウィジェットの上部余白をスッキリさせよう
最後に『フッター直前ウィジェットの上部余白を0』に関する結論を。
フッター直前ウィジェットの上部余白を0に
- 現時点ではCSSで調整がベター
- CSSによる修正方法は応用が効くので知っておくと便利





