 ハシビィくん
ハシビィくん見出しが冗長な印象になりがちっす。どうにかして短くできないっすか?



キーワードとして短くできないのなら、サブタイトル(小見出し)的なアレンジを加えてみてよう!
当記事ではサブタイトル(小見出し)を付け加えて見出しをすっきりコンパクトにするアレンジ方法を紹介していきます。
今回ご紹介する方法であれば、プラグインを新たに導入する必要はありません。
見出しにサブタイトルを加えるとどんな風になる?
サンプル見出しPart1
サブタイトルを下に加えてみた
注釈的なレイアウトとして捉えてもらいやすいので、英字などお洒落な雰囲気を出したい時などに有効です。
サブタイトルを上に加えてみたサンプル見出しPart2
連続する内容の見出しのサブタイトルで「Part1」「その2」などナンバリングするなどの活用法が思い浮かびますね。
見出しにサブタイトルを加える方法
それでは見出しにサブタイトル(小見出し)を加える方法を紹介していきます。
「見出し」ブロックで通常通りに見出しとしたい文言を入力し、サブタイトルと分けたい箇所で「Shift」+「Enter」で改行。


サブタイトル箇所を選択し、ツールバーのSWELL装飾「注釈」をクリック。
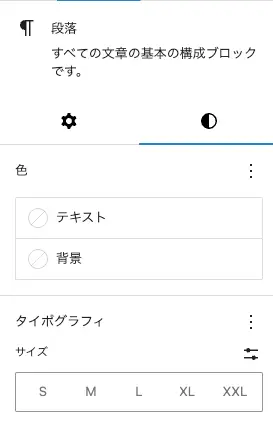
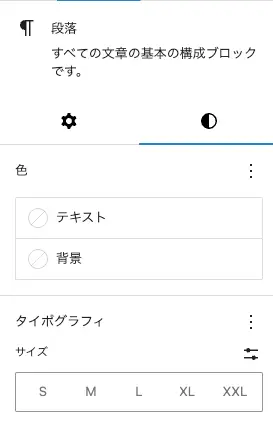
最後にツールバーから文字サイズや色などを選択し、お好みのデザインに調整して完了になります。


右側の設定項目から文字サイズや色を調整できますが、「見出し」+「サブタイトル」ともに編集されてしまいます。


「サブタイトルのみ」などで調整したい場合は、選択した上でツールバーから調整しましょう。この方法であれば個別に調整することができます。
見出しにサブタイトルを加えて問題はないの?
SEOの観点
まず気になるSEOへの影響ですが、悪影響は少ないです。
SWELLでの注釈は<small>で囲われており、<small>の「視覚的に小さくする」という作用からSEOには大きく関与はしません。
ですが、見出しの趣旨を弱めるような使い方は注意が必要です。見出しではなく注釈した方に重要なキーワードを入れてしまうと、Googleクローラーが「重要ではない」「適切ではない」などの判断をしてしまう可能性があります。
主要なキーワードは必ず見出しで使用するようにしましょう。
デザイン・アクセシビリティの観点
補足的な情報としての視覚的調整には適しているといえます。
<small>タグはCSSでサイズ調整しなくても、既に文字が小さく表示されるため、注釈や補足テキストにぴったりです。
その為にも注釈のデザインを調整する際には、「注釈」として逸脱しないような調整に留めておく必要があります。



テーマによっては標準で見出し+サブタイトルを用意しているものもあるぞ。
まとめ:サブタイトルを見出しに加える方法!標準機能で実装可能!
<small>タグで見出しにサブタイトルや注釈を加えるのは問題ありません。
ただし、主なキーワードは<small>の外に出して、補足的な内容に留めるのがポイントです。SEOやアクセシビリティにも大きな影響はありませんが、使い方にはバランスが必要です。
- 主キーワードは
<small>の外に出すこと。 <small>は補足的な内容にとどめること。- デザインと意味のバランスを意識して使うこと。









コメント(承認制)