 ハシビィくん
ハシビィくんSWELLで作ったブログの目次に広告を表示させたいっす!他のテーマでも実現してるっすけど、できますか?



もちろん!SWELLなら標準機能で目次の前後に広告を貼り付けることができるぞ!
今回は、WordPressテーマ『SWELL』を使って、目次の前後に広告を表示する方法についてになります。Google AdSenseでマネタイズしたい方は、ぜひ参考にしてみてください。
SWELLで目次広告を設定する方法
SWELLでは標準機能のみで目次広告を貼り付けることが可能です。専門知識がなくても、これから紹介する手順を真似ていただくだけで、広告を表示できます。
以下、手順となります。
「STEP1」でコピーしたコードを「目次広告」部分にコピー&保存。
目次の前後どちらに広告を表示させるかを選択
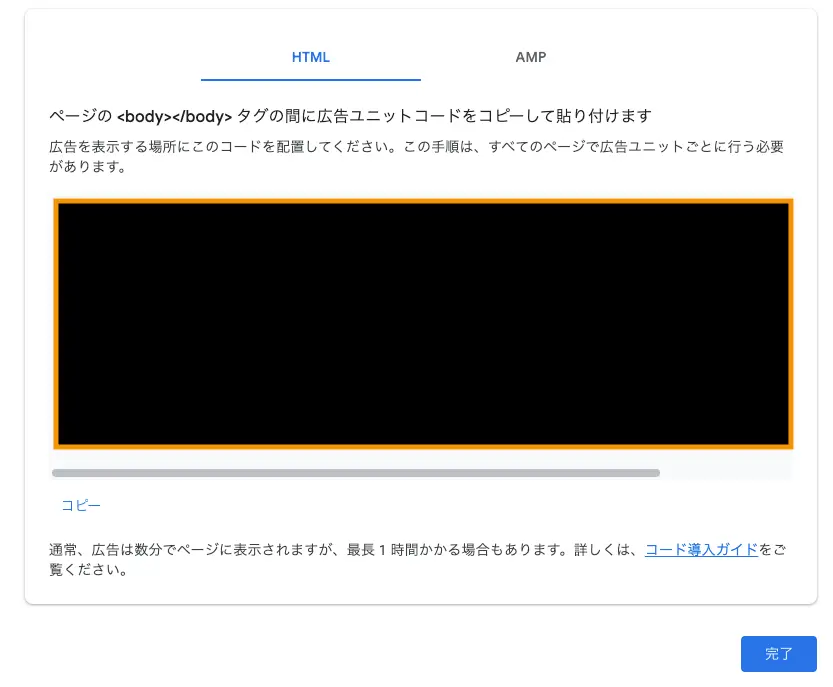
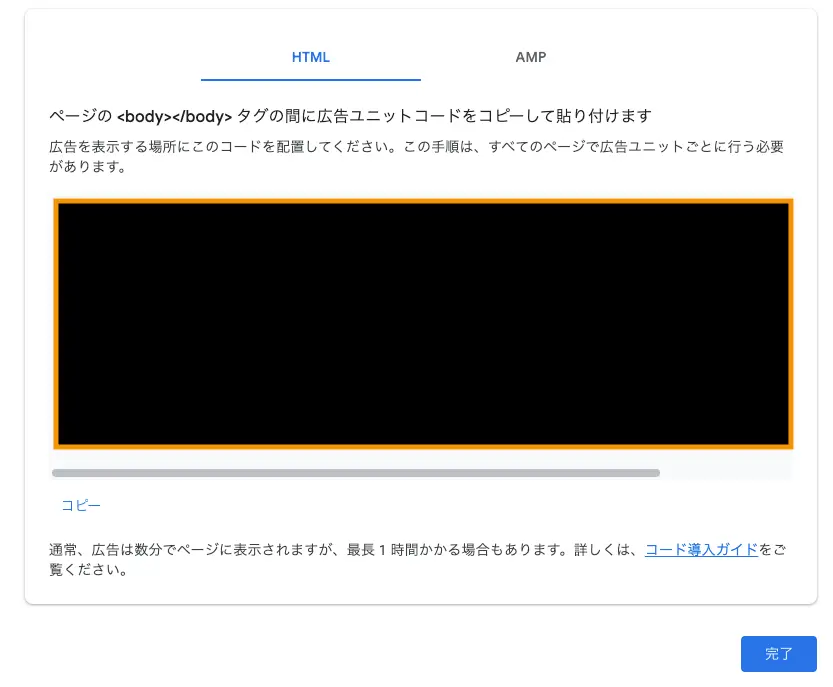
Google AdSenseより広告コードをコピー
広告を表示させるには、Google AdSenseより広告を作成しコードを作る必要があります。


広告コードを入力
ダッシュボード[SWELL設定→広告コード→目次広告]で下記の入力フォームまで進みます。


ここにコピーしてきたコードをそのまま貼り付けます。
貼り付け後は、ページ下の「変更を保存」を忘れずにクリックしてください。
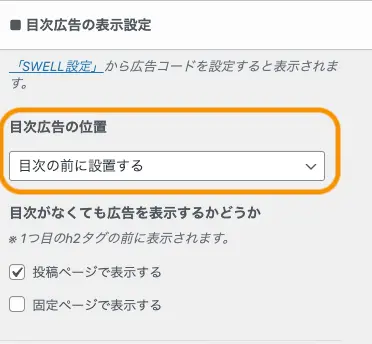
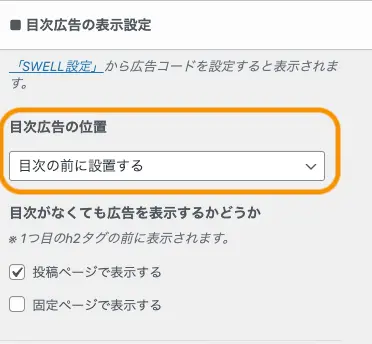
広告の表示エリアを指定
[(外観)→カスタマイズ→投稿・固定ページ→目次→目次広告の表示設定]と操作を進めていただくことで、目次広告の表示エリアを選べるようになります。


広告が表示されるまでに数時間が必要となっております。焦らずに表示まで待ちましょう。
数日経過しても表示されない場合は、貼り付けたコードが誤っている可能性があります。確認してみてください。
SWELLの標準機能では目次広告は1つのみ
設定項目の「目次広告の位置」からも分かるように、SWELLでは目次の前後に表示できる広告は、前後どちらかになります。
理由としては、「目次」という多くのブログで採用している機能の前後両方に広告があると、ユーザーにとっては鬱陶しいと思われる原因だからだと思います。



20サイト調査したところ、1サイトしか前後両方に設定してなかったぞ
またサイトによっては、有料枠の広告エリアとしてスポンサー広告を集めて設置しているサイトもありました。目次付近はページの上部かつ目に止まりやすいので、上手い使い方ですね。
まとめ:目次の前後に広告を表示する設定方法
今回は「SWELL」での目次広告の表示方法について紹介していきました。
目次は多くのサイトに使われる要素なので、広告を付けやすいポイントでもあります。「SWELL」であれば標準機能を使うことで簡単に広告を出せるので、アドセンスに力を入れた人はぜひ!
- SWELLでは目次広告は1つまで掲載可能
- 目次付近には広告が1つまでがベター









コメント(承認制)