 ハシビィくん
ハシビィくんSWELLのリッチカラムにリンク機能を設定したいっす!



標準機能としてはないが、実現する方法があるから紹介しよう。
目次
リッチカラムにURLリンクを設定する方法
まずSWELLの「リッチカラム」を使用したベースを用意します。
STEP
リッチカラムを選択


STEP
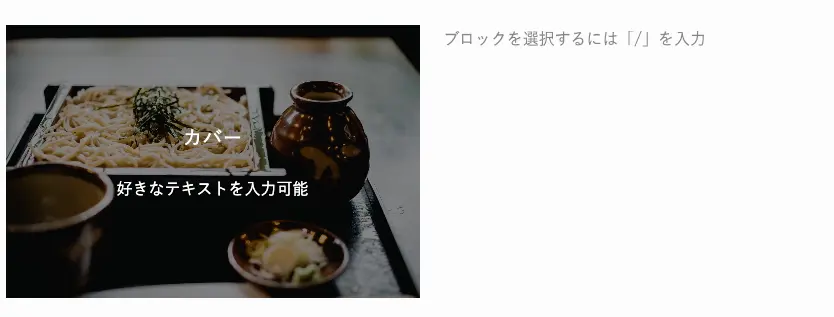
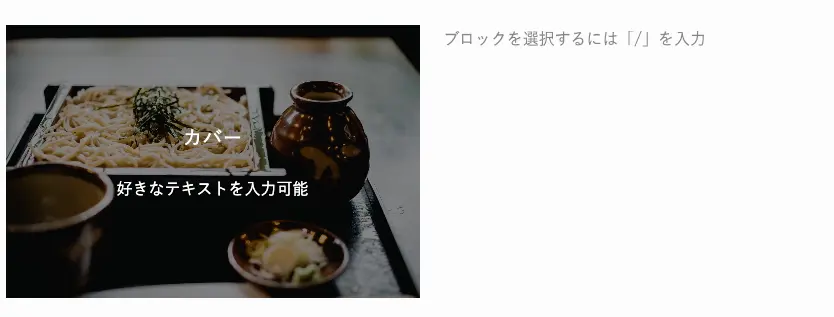
リッチカラムにカバー(標準機能)を選択


STEP
カバーにテキストを入力


STEP
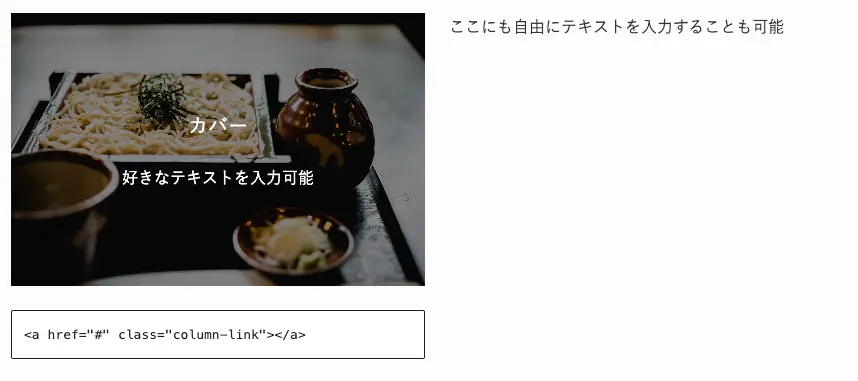
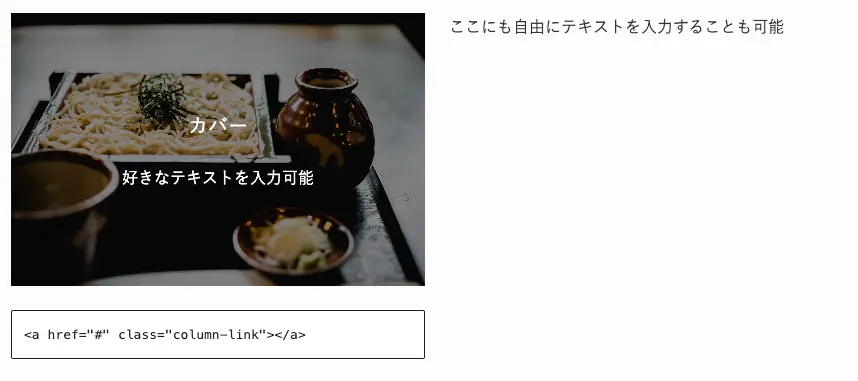
カバーにカスタムHTMLを追加


上の画像のように左右に画像とテキストを使用した状態でリッチカラム全体にURLリンクを設定したい場合は、3つ目のカラムにカスタムHTMLを使用。
STEP
カスタムHTMLに下記コードを入力
<a href="リンク設定したURLを入力" class="column-link" style="display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 10;"></a>もちろんstlyeタグを使わずにCSSで追加でカスタマイズすることも可能だ。
.column-link{
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
}プラグインなしでもカラムにリンクは設定できる
WordPressのプラグインには、特定の箇所にリンクを設定するものがあります。ですが、今回紹介した方法でもリンクとして機能を持たせることは十分可能です。
プラグインはできるだけ少ないに限ります。私個人の見解としては、1人で運営・保守をしていくならプラグインは必要最低限に留めるのがベストだと考えています。
今回の方法としても、そこまで作業工数としては多くありません。興味がある人は、まずは下書き状態で試してみるといいかもしれません。
WordPress.org 日本語




Gutenberg Block Editor Toolkit – EditorsKit
EditorsKit provides a set of page building tools to supercharge the WordPress Gutenberg block editor.
プラグインで有効にしたい場合は上記プラグイン『EditorsKit』が人気です。頻繁に活用しないのであれば、プラグインなしで対応するのがおすすめです。









コメント(承認制)