 ハシビィくん
ハシビィくんWordPressのあるカテゴリーだけにCSSを適用させたいんすけど可能っすか?



もちろん可能だ!概要をサクッと紹介していくぞ
WordPressで特定のカテゴリーだけにCSSを適用させたいケースは多いので、ぜひ習得しておきたいTipsです。方法はとても簡単なので、最後までお読みください!
目次
カテゴリーIDを確認する
特定のカテゴリー限定でCSSを適用させるには、該当のカテゴリーIDを調べておく必要があります。
確認方法は簡単です。
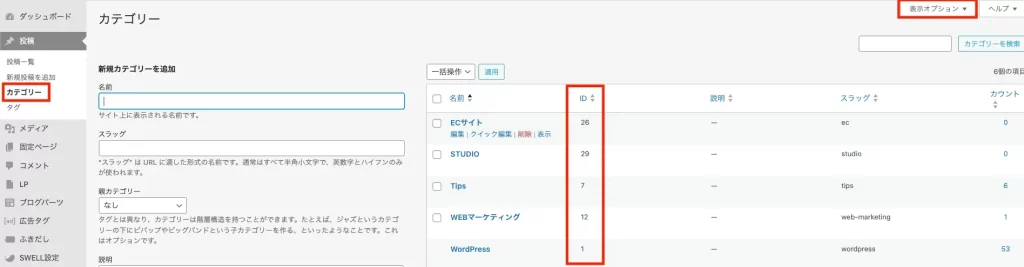
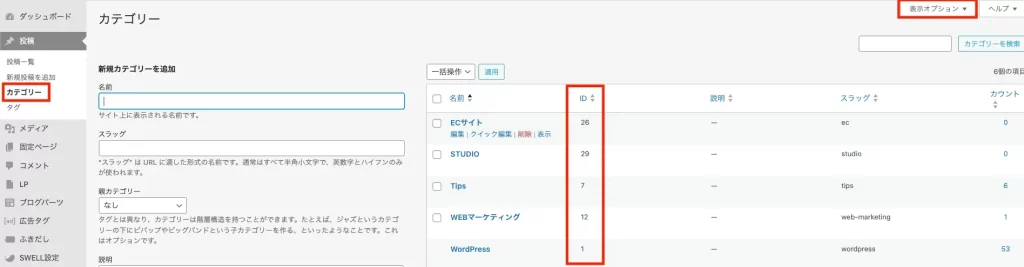
WordPress管理画面「カテゴリー」ページを開くと、各カテゴリーのIDという項目から確認できるようになっております。


「ID」という項目の記載されている数字が「カテゴリーID」となります。
WordPressのテーマや設定状態によっては、IDという項目が表示されないケースもあります。その際には、右上の「表示オプション」をクリックし「ID」にチェックを入れることでIDという項目を表示できるようになります。
特定カテゴリー限定のCSSを書いてみよう
先ほど調べたIDを使ってCSSを記載していきましょう。
.categoryid-892 {
/* ここにCSSを記載する */
}CSSの基本形は上記のようになります。
数字部分は、カテゴリーID毎に異なります。数字を変えることで、個別にCSSを適用させることができるようになります。
まとめ:WordPress環境で特定のカテゴリー限定でCSSを有効にする方法
特定のカテゴリー共有で色を変えたりと、カテゴリー別で特色を出したい時に使えるテクニックになります。
ぜひ方法を覚えておいてください!
WordPress環境で特定のカテゴリー限定でCSSを有効にする方法
- カテゴリーIDを確認する必要がある
- カテゴリー毎にCSSを適用できる









コメント(承認制)