 ハシビィくん
ハシビィくんメニューをお品書きっぽい感じに縦書きにしたいっす。



SWELLなら紹介するコードを追加記述するだけで縦書きになるぞ!
目次
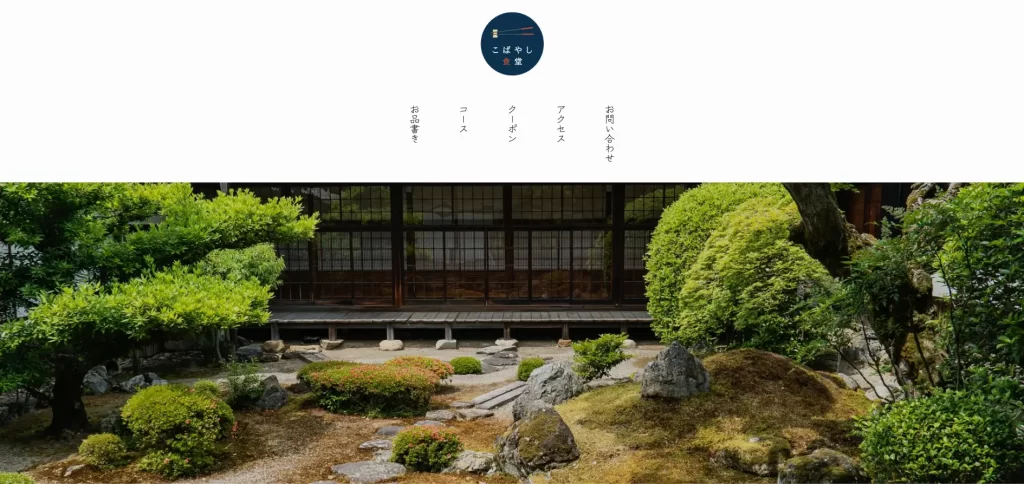
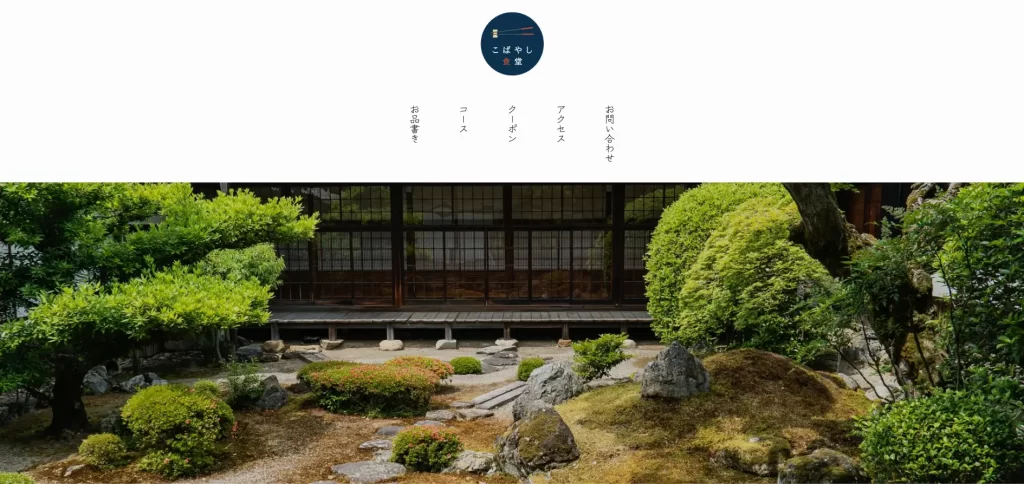
完成イメージ例


和風のお店という想定のデザインとして、メニューを縦書きに変更しています。
SWELL標準のフォントですと、和風っぽさが演出されにくいので、Google Fontsを利用しています。
下記リンクが使用フォントです。
Google Fonts




Zen Kurenaido – Google Fonts
Zen Kurenaido is a Japanese font with a handwritten feeling. The brush-like elements are omitted from the design, leaving only the bones of the letter, resultin
追加CSSにコードを記述
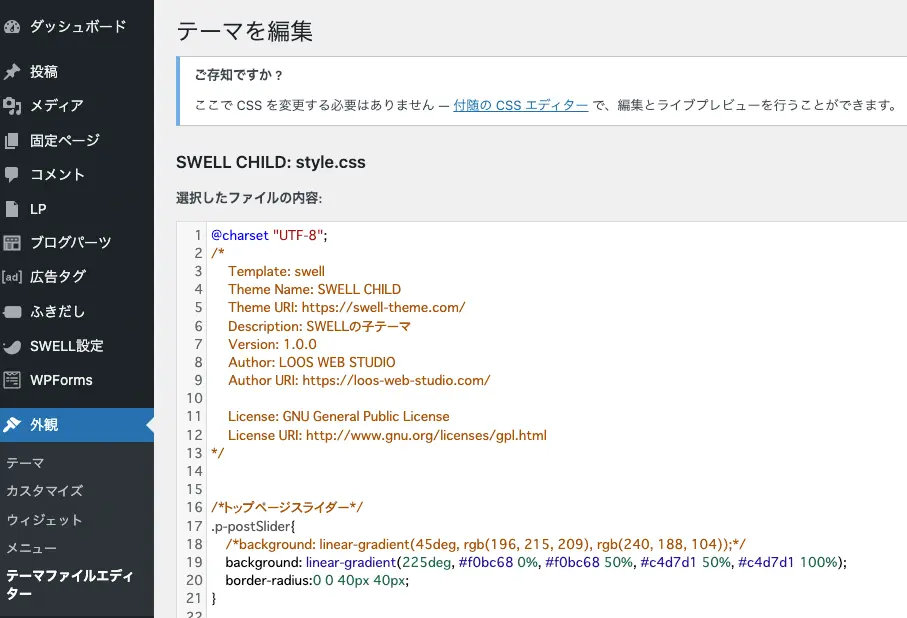
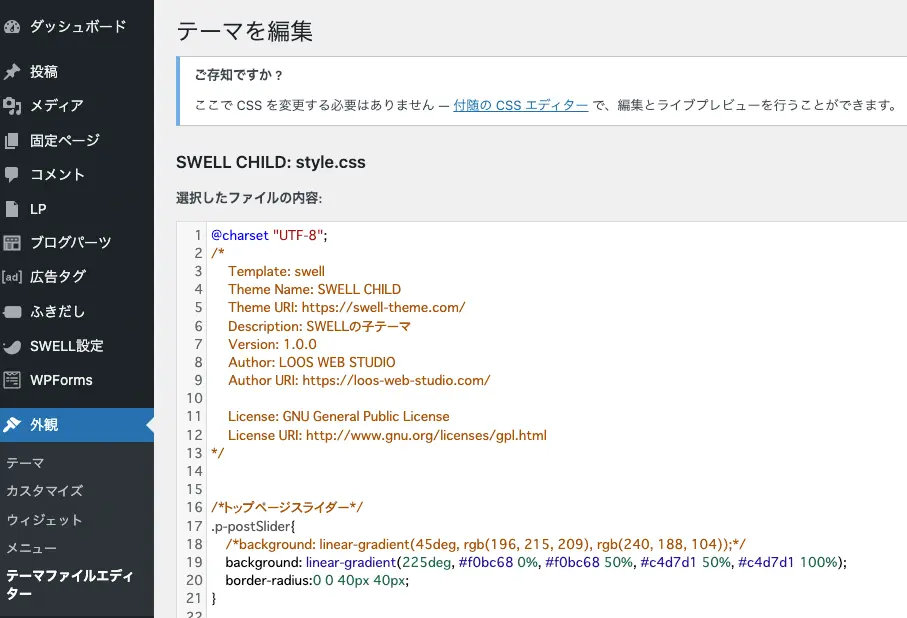
以下のコードを「カスタマイズ→追加CSS」or 「テーマエディター→style.css」にて追記すればOK。
当サイトはWordPress『SWELL』を利用しているので、子テーマ『SWELL CHILD』の「style.css」に記載しています。


もう1つの選択は「追加CSS」になります。[カスタマイズ→追加CSS]で下記の入力画面になります。


子テーマを導入している人は、子テーマ『SWELL CHILD』の「style.css」。
未導入の方は、「追加CSS」でいいと思います。
今後CSSを追加していく可能性があるのなら、早めの「style.css」導入をおすすめします。「追加CSS」よりも視認性が高く、管理がしやすいです。
/*メニューを縦書き*/
.c-gnav>.menu-item>a .ttl {
writing-mode: vertical-lr;
padding: 20px;
font-size: 18px;
}
.c-gnav>.menu-item>a {
justify-content: normal;
}Paddingやfont-sizeに関しては、お好きな値にしても問題ありません。
まとめ:メニューを日本らしい縦書き化にカスタマイズ
メニューを縦書きにするだけで雰囲気や通常のSWELLのブログサイトとは違ったデザインにすることができます。
日本っぽさを演出したい時などにおすすめのカスタマイズになります。
※バックアップなどを自己責任でお願いいたします。
最後に『メニューを縦書き化にカスタマイズ』に関する結論を。
メニューを日本らしい縦書き化にカスタマイズ
- 基本はCSSをコピーでOK!
- Google Fontsを使って、日本感を強めることもできる








