ハシビィくん
ハシビィくんSWELLのタブブロック機能をメインカラー以外に設定したいっす!



追加CSSで簡単に変更できちゃうから、サクッと変えちゃおう!
目次
SWELLのタブブロック機能
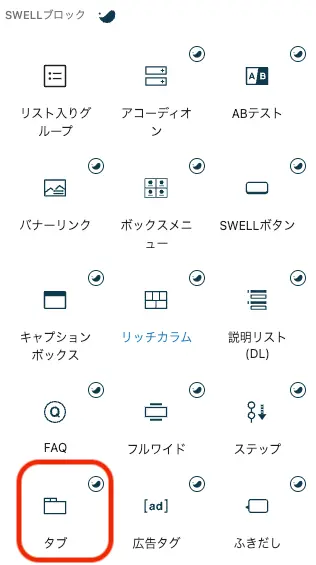
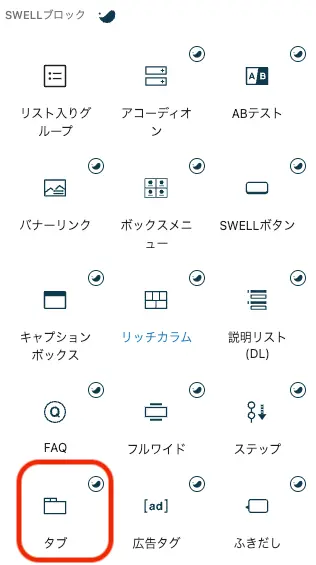
SWELLには「タブブロック」という機能が備わっています。


「タブブロック」はデフォルトでは背景色にメインカラーが適用されます。
タブの背景色を目に止まる色にしたい時には、「追加CSS」や「style.css」で変更しましょう。
ただし子テーマの「style.css」や「追加CSS」に記載した場合は、サイト内の全ての「タブブロック」に適用されます。
特定のページにのみ適用させたい場合は、投稿ページ(固定ページ)下部にある「カスタムCSS」に貼り付けることで、貼り付けたページ限定で有効させることができます。
タブブロックのカスタマイズ方法
SWELLに搭載されている3つのタブスタイルそれぞれのカスタマイズ例と変化を紹介していきます。
タブスタイル:ノーマル
タブ1のコンテンツ
/*タブスタイル:ノーマル*/
.is-style-default .c-tabList__button:hover, .is-style-default .c-tabList__button[aria-selected=true] {
background-color: #db2d16;
}
.is-style-default .c-tabBody {
border: 1px solid #db2d16;
}※カラーコード「#db2d16」部分を変更したいカラーコードに変更してください。
タブスタイル:ふきだし
タブ1のコンテンツ
/*タブスタイル:ふきだし*/
.is-style-balloon .c-tabList__button:hover, .is-style-balloon .c-tabList__button[aria-selected=true] {
background-color: #db2d16;
}
.is-style-balloon .c-tabList__button:before {
border-top: 8px solid #db2d16;
}※カラーコード「#db2d16」部分を変更したいカラーコードに変更してください。
タブスタイル:下線
タブ1のコンテンツ
/*タブスタイル:下線*/
.is-style-bb .c-tabList__button:hover, .is-style-bb .c-tabList__button[aria-selected=true] {
color: #db2d16;
}
.is-style-bb .c-tabList__button::after {
background-color: #db2d16;
}※カラーコード「#db2d16」部分を変更したいカラーコードに変更してください。
カスタマイズ手順
カスタマイズ方法は至って簡単です。
「カスタムCSS」 or 「追記CSS」 or 「style.css(小テーマ)」に上記コード(好きなカラーコードで)を追記し、保存で完了となります。
反映されない場合は、キャッシュの削除を試してみてください。
まとめ:タブブロックを任意の色にカスタマイズする方法
最後に『タブブロックを任意の色にカスタマイズする方法』に関する結論を。
タブブロックを任意の色にカスタマイズする方法
- メインカラーとは異なる色を使いたい時に活用
- CSSを追記する場所によって、有効対象が変化するのに注意